Flickering SVG animation on Safari
up vote
0
down vote
favorite
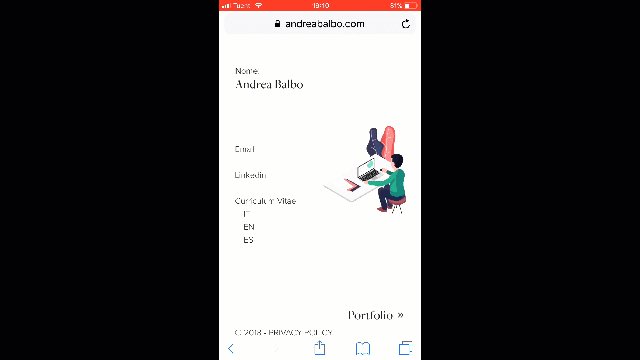
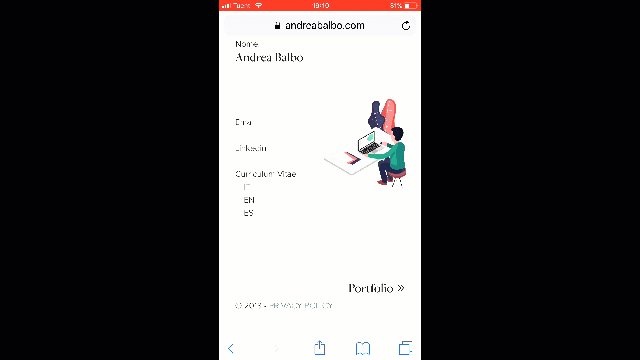
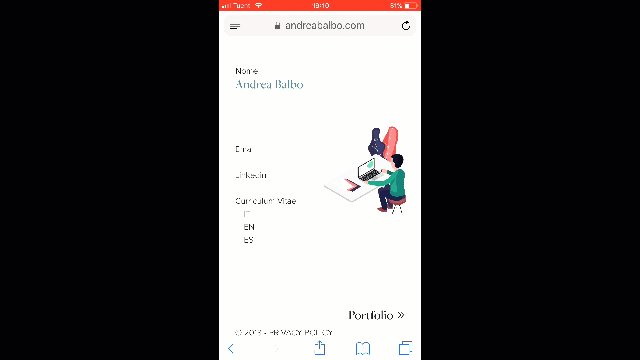
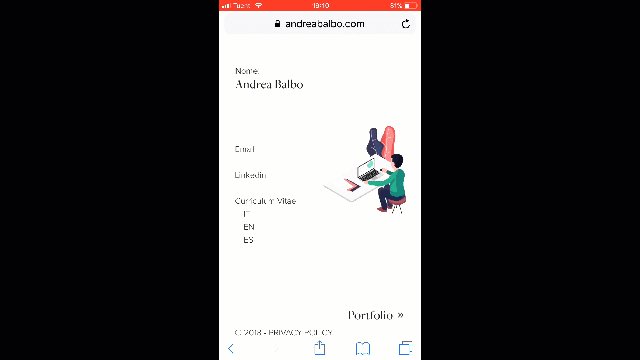
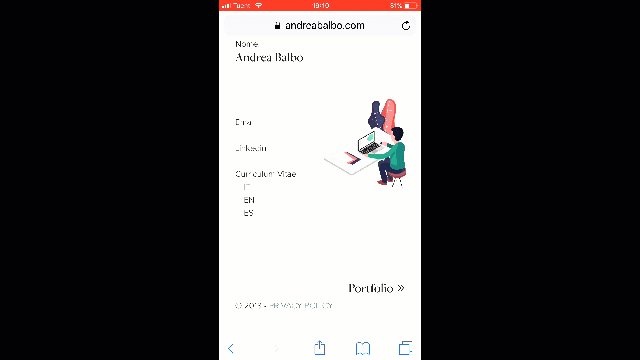
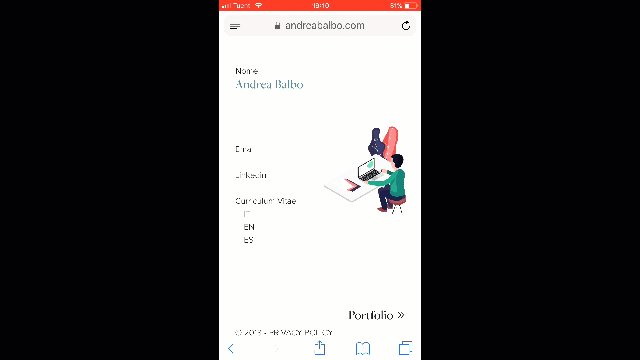
I'm using Lottie Web - js plugin to animate a SVG path. All works fine except in Safari, where the SVG is flickering up and down, like this screenshot below:

I noticed that the problem occurs when I move the mouse near the SVG or when I resize the browser windows on Safari desktop, while, in a mobile enviroment, when I change page and return to the index.
I've a mousemove event applied on body tag. I'm using pjax to change the page (swup.js). I'm using translate3d in css to animate the component when entered in a page. There is no error shown in chrome/safari console. I've already tried to remove the further script or transformations on the svg, but the problem is still there.
I cannot understand what could be the problem. Please visit andreabalbo.com on Safari to test it out. The original file is here lottie file.
Here some code:
function init_home() {
//lottie home me at office
if( $("#home-isometric").length != 0 ){
let home_isometric_animation = lottie.loadAnimation({
container: document.getElementById("home-isometric"),
renderer: 'svg',
loop: true,
autoplay: false,
path: '../assets/lottie-files/home-isometric.json'
});
home_isometric_animation.addEventListener('DOMLoaded', function(){
home_isometric_animation.playSegments([[1,180],[180,1]], true);
});
}
}
init_home();div#home-isometric{
& > svg{
margin-top:50px;
max-height: 300px;
transform: scale(1.5) !important;
}
@media (min-width: 992px) {
&::after{
content:'Business Support Analyst, Cofondatore di Pellet del Sureste e professionista nel settore Informatica e servizi.';
position: absolute;
top: 50%;
left: -300px;
width: 500px;
font-family: 'Courgette', cursive;
text-align: justify;
font-size: 1.6em;
color: #393858;
}
}
}<div id="home-isometric" class="col" data-velocity-slideleftin="600"></div>Here there is another question could be useful, not for me unluckily -> SVG path animation flicker on Safari
Many Thanks,
Andrea
javascript jquery html css3 svg
add a comment |
up vote
0
down vote
favorite
I'm using Lottie Web - js plugin to animate a SVG path. All works fine except in Safari, where the SVG is flickering up and down, like this screenshot below:

I noticed that the problem occurs when I move the mouse near the SVG or when I resize the browser windows on Safari desktop, while, in a mobile enviroment, when I change page and return to the index.
I've a mousemove event applied on body tag. I'm using pjax to change the page (swup.js). I'm using translate3d in css to animate the component when entered in a page. There is no error shown in chrome/safari console. I've already tried to remove the further script or transformations on the svg, but the problem is still there.
I cannot understand what could be the problem. Please visit andreabalbo.com on Safari to test it out. The original file is here lottie file.
Here some code:
function init_home() {
//lottie home me at office
if( $("#home-isometric").length != 0 ){
let home_isometric_animation = lottie.loadAnimation({
container: document.getElementById("home-isometric"),
renderer: 'svg',
loop: true,
autoplay: false,
path: '../assets/lottie-files/home-isometric.json'
});
home_isometric_animation.addEventListener('DOMLoaded', function(){
home_isometric_animation.playSegments([[1,180],[180,1]], true);
});
}
}
init_home();div#home-isometric{
& > svg{
margin-top:50px;
max-height: 300px;
transform: scale(1.5) !important;
}
@media (min-width: 992px) {
&::after{
content:'Business Support Analyst, Cofondatore di Pellet del Sureste e professionista nel settore Informatica e servizi.';
position: absolute;
top: 50%;
left: -300px;
width: 500px;
font-family: 'Courgette', cursive;
text-align: justify;
font-size: 1.6em;
color: #393858;
}
}
}<div id="home-isometric" class="col" data-velocity-slideleftin="600"></div>Here there is another question could be useful, not for me unluckily -> SVG path animation flicker on Safari
Many Thanks,
Andrea
javascript jquery html css3 svg
add a comment |
up vote
0
down vote
favorite
up vote
0
down vote
favorite
I'm using Lottie Web - js plugin to animate a SVG path. All works fine except in Safari, where the SVG is flickering up and down, like this screenshot below:

I noticed that the problem occurs when I move the mouse near the SVG or when I resize the browser windows on Safari desktop, while, in a mobile enviroment, when I change page and return to the index.
I've a mousemove event applied on body tag. I'm using pjax to change the page (swup.js). I'm using translate3d in css to animate the component when entered in a page. There is no error shown in chrome/safari console. I've already tried to remove the further script or transformations on the svg, but the problem is still there.
I cannot understand what could be the problem. Please visit andreabalbo.com on Safari to test it out. The original file is here lottie file.
Here some code:
function init_home() {
//lottie home me at office
if( $("#home-isometric").length != 0 ){
let home_isometric_animation = lottie.loadAnimation({
container: document.getElementById("home-isometric"),
renderer: 'svg',
loop: true,
autoplay: false,
path: '../assets/lottie-files/home-isometric.json'
});
home_isometric_animation.addEventListener('DOMLoaded', function(){
home_isometric_animation.playSegments([[1,180],[180,1]], true);
});
}
}
init_home();div#home-isometric{
& > svg{
margin-top:50px;
max-height: 300px;
transform: scale(1.5) !important;
}
@media (min-width: 992px) {
&::after{
content:'Business Support Analyst, Cofondatore di Pellet del Sureste e professionista nel settore Informatica e servizi.';
position: absolute;
top: 50%;
left: -300px;
width: 500px;
font-family: 'Courgette', cursive;
text-align: justify;
font-size: 1.6em;
color: #393858;
}
}
}<div id="home-isometric" class="col" data-velocity-slideleftin="600"></div>Here there is another question could be useful, not for me unluckily -> SVG path animation flicker on Safari
Many Thanks,
Andrea
javascript jquery html css3 svg
I'm using Lottie Web - js plugin to animate a SVG path. All works fine except in Safari, where the SVG is flickering up and down, like this screenshot below:

I noticed that the problem occurs when I move the mouse near the SVG or when I resize the browser windows on Safari desktop, while, in a mobile enviroment, when I change page and return to the index.
I've a mousemove event applied on body tag. I'm using pjax to change the page (swup.js). I'm using translate3d in css to animate the component when entered in a page. There is no error shown in chrome/safari console. I've already tried to remove the further script or transformations on the svg, but the problem is still there.
I cannot understand what could be the problem. Please visit andreabalbo.com on Safari to test it out. The original file is here lottie file.
Here some code:
function init_home() {
//lottie home me at office
if( $("#home-isometric").length != 0 ){
let home_isometric_animation = lottie.loadAnimation({
container: document.getElementById("home-isometric"),
renderer: 'svg',
loop: true,
autoplay: false,
path: '../assets/lottie-files/home-isometric.json'
});
home_isometric_animation.addEventListener('DOMLoaded', function(){
home_isometric_animation.playSegments([[1,180],[180,1]], true);
});
}
}
init_home();div#home-isometric{
& > svg{
margin-top:50px;
max-height: 300px;
transform: scale(1.5) !important;
}
@media (min-width: 992px) {
&::after{
content:'Business Support Analyst, Cofondatore di Pellet del Sureste e professionista nel settore Informatica e servizi.';
position: absolute;
top: 50%;
left: -300px;
width: 500px;
font-family: 'Courgette', cursive;
text-align: justify;
font-size: 1.6em;
color: #393858;
}
}
}<div id="home-isometric" class="col" data-velocity-slideleftin="600"></div>Here there is another question could be useful, not for me unluckily -> SVG path animation flicker on Safari
Many Thanks,
Andrea
function init_home() {
//lottie home me at office
if( $("#home-isometric").length != 0 ){
let home_isometric_animation = lottie.loadAnimation({
container: document.getElementById("home-isometric"),
renderer: 'svg',
loop: true,
autoplay: false,
path: '../assets/lottie-files/home-isometric.json'
});
home_isometric_animation.addEventListener('DOMLoaded', function(){
home_isometric_animation.playSegments([[1,180],[180,1]], true);
});
}
}
init_home();div#home-isometric{
& > svg{
margin-top:50px;
max-height: 300px;
transform: scale(1.5) !important;
}
@media (min-width: 992px) {
&::after{
content:'Business Support Analyst, Cofondatore di Pellet del Sureste e professionista nel settore Informatica e servizi.';
position: absolute;
top: 50%;
left: -300px;
width: 500px;
font-family: 'Courgette', cursive;
text-align: justify;
font-size: 1.6em;
color: #393858;
}
}
}<div id="home-isometric" class="col" data-velocity-slideleftin="600"></div>function init_home() {
//lottie home me at office
if( $("#home-isometric").length != 0 ){
let home_isometric_animation = lottie.loadAnimation({
container: document.getElementById("home-isometric"),
renderer: 'svg',
loop: true,
autoplay: false,
path: '../assets/lottie-files/home-isometric.json'
});
home_isometric_animation.addEventListener('DOMLoaded', function(){
home_isometric_animation.playSegments([[1,180],[180,1]], true);
});
}
}
init_home();div#home-isometric{
& > svg{
margin-top:50px;
max-height: 300px;
transform: scale(1.5) !important;
}
@media (min-width: 992px) {
&::after{
content:'Business Support Analyst, Cofondatore di Pellet del Sureste e professionista nel settore Informatica e servizi.';
position: absolute;
top: 50%;
left: -300px;
width: 500px;
font-family: 'Courgette', cursive;
text-align: justify;
font-size: 1.6em;
color: #393858;
}
}
}<div id="home-isometric" class="col" data-velocity-slideleftin="600"></div>javascript jquery html css3 svg
javascript jquery html css3 svg
asked Nov 10 at 15:37
Andrea
4510
4510
add a comment |
add a comment |
active
oldest
votes
active
oldest
votes
active
oldest
votes
active
oldest
votes
active
oldest
votes
Sign up or log in
StackExchange.ready(function () {
StackExchange.helpers.onClickDraftSave('#login-link');
});
Sign up using Google
Sign up using Facebook
Sign up using Email and Password
Post as a guest
Required, but never shown
StackExchange.ready(
function () {
StackExchange.openid.initPostLogin('.new-post-login', 'https%3a%2f%2fstackoverflow.com%2fquestions%2f53240508%2fflickering-svg-animation-on-safari%23new-answer', 'question_page');
}
);
Post as a guest
Required, but never shown
Sign up or log in
StackExchange.ready(function () {
StackExchange.helpers.onClickDraftSave('#login-link');
});
Sign up using Google
Sign up using Facebook
Sign up using Email and Password
Post as a guest
Required, but never shown
Sign up or log in
StackExchange.ready(function () {
StackExchange.helpers.onClickDraftSave('#login-link');
});
Sign up using Google
Sign up using Facebook
Sign up using Email and Password
Post as a guest
Required, but never shown
Sign up or log in
StackExchange.ready(function () {
StackExchange.helpers.onClickDraftSave('#login-link');
});
Sign up using Google
Sign up using Facebook
Sign up using Email and Password
Sign up using Google
Sign up using Facebook
Sign up using Email and Password
Post as a guest
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown