Window (computing)

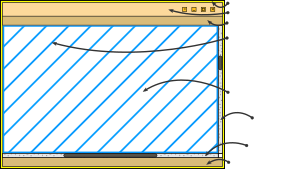
Typical elements of a window (computing). The window decoration is drawn by an OS-level process such as a window manager. The drawing of the content is the task of application software.
In computing, a window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape[1] that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device. Text-only displays can also support windowing, as a way to maintain multiple independent display areas, such as multiple buffers in Emacs. Text windows are usually controlled by keyboard, though some also respond to the mouse.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager.
Contents
1 History
2 Properties
3 See also
4 References
History

Example of windows on a text-only display. Each grey-bordered area is a separate window showing a different file.
The idea was developed at the Stanford Research Institute (led by Douglas Engelbart).[2] Their earliest systems supported multiple windows, but there was no obvious way to indicate boundaries between them (such as window borders, title bars, etc.).[3]
Research continued at Xerox Corporation's Palo Alto Research Center / PARC (led by Alan Kay). They used overlapping windows.[4]
During the 1980s the term "WIMP", which stands for window, icon, menu, pointer, was coined at PARC.
Apple had worked with PARC briefly at that time. Apple developed an interface based on PARC's interface. It was first used on Apple's Lisa and later Macintosh computers.[5]Microsoft was developing office applications for the Mac at that time. Some speculate that this gave them access to Apple's OS before it was released and thus influenced the design of the windowing system in what would eventually be called Microsoft Windows.[6]
Properties
Windows are two dimensional objects arranged on a plane called the desktop. In a modern full-featured windowing system they can be resized, moved, hidden, restored or closed (commonly represented with an "X" button, after Atari TOS, NeXTSTEP and thanks to the big influence of Windows 95 in future OSs[7]).
Windows usually include other graphical objects, possibly including a menu-bar, toolbars, controls, icons and often a working area. In the working area, the document, image, folder contents or other main object is displayed. Around the working area, within the bounding window, there may be other smaller window areas, sometimes called panes or panels, showing relevant information or options. The working area of a single document interface holds only one main object. "Child windows" in multiple document interfaces, and tabs for example in many web browsers, can make several similar documents or main objects available within a single main application window. Some windows in Mac OS X have a feature called a drawer, which is a pane that slides out the side of the window and to show extra options.
Applications that can run either under a graphical user interface or in a text user interface may use different terminology. GNU Emacs uses the term 'window' to refer to an area within its display while a traditional window, such as controlled by an X11 window manager is called a 'frame'.
Any window can be split into the window decoration and the window's content, although some systems purposely eschew window decoration as a form of minimalism.
See also
- Display server
- Graphical user interface
- Human interface guidelines
- WIMP (computing)
References
^ Reimer, Jeremy (2005). "A History of the GUI (Part 3)". Ars Technica. Retrieved 2009-09-14..mw-parser-output cite.citation{font-style:inherit}.mw-parser-output q{quotes:"""""""'""'"}.mw-parser-output code.cs1-code{color:inherit;background:inherit;border:inherit;padding:inherit}.mw-parser-output .cs1-lock-free a{background:url("//upload.wikimedia.org/wikipedia/commons/thumb/6/65/Lock-green.svg/9px-Lock-green.svg.png")no-repeat;background-position:right .1em center}.mw-parser-output .cs1-lock-limited a,.mw-parser-output .cs1-lock-registration a{background:url("//upload.wikimedia.org/wikipedia/commons/thumb/d/d6/Lock-gray-alt-2.svg/9px-Lock-gray-alt-2.svg.png")no-repeat;background-position:right .1em center}.mw-parser-output .cs1-lock-subscription a{background:url("//upload.wikimedia.org/wikipedia/commons/thumb/a/aa/Lock-red-alt-2.svg/9px-Lock-red-alt-2.svg.png")no-repeat;background-position:right .1em center}.mw-parser-output .cs1-subscription,.mw-parser-output .cs1-registration{color:#555}.mw-parser-output .cs1-subscription span,.mw-parser-output .cs1-registration span{border-bottom:1px dotted;cursor:help}.mw-parser-output .cs1-hidden-error{display:none;font-size:100%}.mw-parser-output .cs1-visible-error{font-size:100%}.mw-parser-output .cs1-subscription,.mw-parser-output .cs1-registration,.mw-parser-output .cs1-format{font-size:95%}.mw-parser-output .cs1-kern-left,.mw-parser-output .cs1-kern-wl-left{padding-left:0.2em}.mw-parser-output .cs1-kern-right,.mw-parser-output .cs1-kern-wl-right{padding-right:0.2em}
^ Reimer, Jeremy (2005). "A History of the GUI (Part 1)". Ars Technica. Retrieved 2009-09-14.
^ Reimer, Jeremy (2005). "A History of the GUI (Part 2)". Ars Technica. Retrieved 2009-09-14.
^ "Milestones: 1975 - Graphical User Interface (GUI)". Palo Alto Research Center Incorporated. Retrieved 2009-09-14.
^ Reimer, Jeremy (2005). "A History of the GUI (Part 4)". Ars Technica. Retrieved 2009-09-14.
^ Reimer, Jeremy (2005). "A History of the GUI (Part 5)". Ars Technica. Retrieved 2009-09-14.
^ X to Close (Feb 10 2014, re:form — Medium)